
このページでできること!
WordPressの定番ブログ用テーマ「Cocoon」の親テーマと子テーマを簡単にインストールすることができます。
Cocoonインストールの準備
WordPressのテーマをインストールする時は、親テーマと子テーマの両方をインストールすることをおすすめします。
Cocoonを利用するためには、レンタルサーバーの契約とWordPerssのインストールが必要になります。
サーバーの申し込みがまだの方はこちらのページを参考にしてください。
初めてエックスサーバーを申し込む初心者の方を対象に、ドメインの取得方法からドメインの設定方法、WordPressのインストール方法まで、順を追って紹介しています。
正しく設定して、いますぐ無料で使えるCocoonを体験してみましょう。
【初心者でも安心】たった10分で出来るWordPressブログの始め方
Cocoonのインストールについて
WordPressにCocoonをインストールするためには、Cocoonの公式サイトからテーマをダウンロードする必要があります。

WordPressのテーマは、通常ダッシュボードの左側にあるサイドバーから外観のテーマをクリックして新しいテーマを追加しますが、Cocoonの場合は「新しいテーマを追加」からテーマを検索してもみつかりません。
テーマのダウンロードについて
Cocoonを利用するには、Cocoonの親テーマと子テーマをダウンロードする必要があります。実際の作業に入る前に、まずはCocoonの親テーマと子テーマの違いを理解しておきましょう。
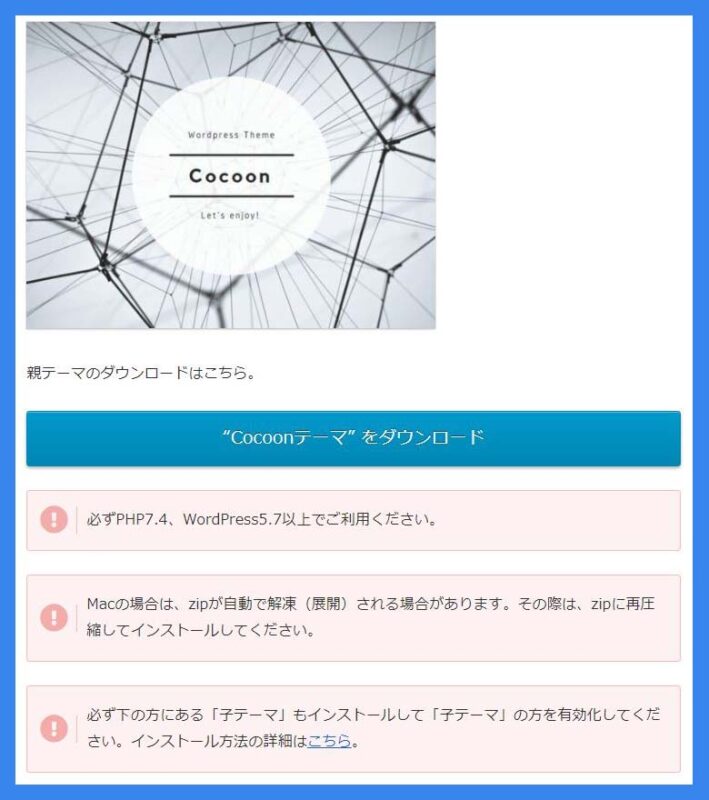
Cocoonの親テーマのダウンロードメニュー

Cocoon公式サイトの親テーマのダウンロードメニューです。ピンクの付箋の部分に注意書きが書いてあります。
親テーマというのはCocoonのプログラム本体のことです。Cocoonの親テーマをダウンロードすると、「cocoon-master.zip」というフォルダができます。
Cocoonの子テーマのダウンロードメニュー

Cocoon公式サイトの子テーマのダウンロードメニューです。
子テーマはCocoonのカスタマイズ用の設定ファイルです。Cocoonの子テーマをダウンロードすると、「cocoon-child-master.zip」というフォルダができます。
Cocoonの推奨環境(2023年4月時点)
- WordPress 5.7.0以上
- PHP 7.4以上
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
Internet Explorerはサポート外です。
Cocoonのテーマをダウンロードしてみよう!

Cocooの公式サイトから親テーマと子テーマをダウンロードします。
Cocoonのテーマをダウンロードすると、Zip形式で圧縮されたファスナー付きアイコンのフォルダができます。WordPressのダッシュボードからCocoonをインストールする場合は、「*.zip」ファイルを解凍せずに、そのままアップロードしてください。
Cocoonの親テーマ
Cocoonの親テーマは、cocoon-master.zipという名前が付いたフォルダーに入っています。

Cocoonの子テーマ
Cocoonの子テーマは、cocoon-child-master.zipという名前が付いたフォルダーに入っています。

Cocoonのインストールは、WordPressのダッシュボードからそれぞれのZipファイルをアップロードして、「今すぐインストール」ボタンを押すことで簡単にテーマを適用することができます。
Cocoonのテーマをインストールしてみよう!
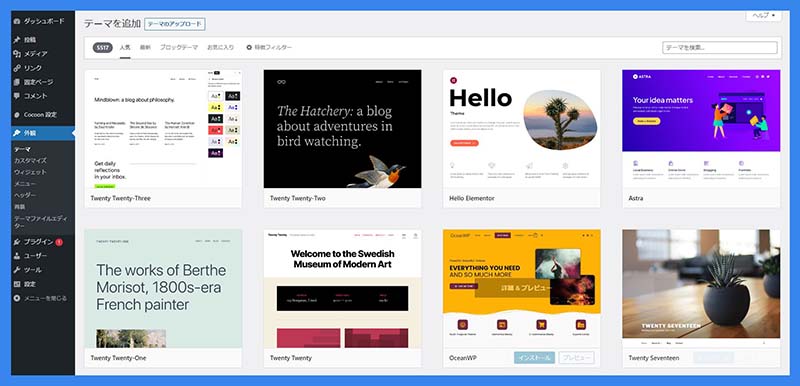
WordPressのダッシュボードの左側にあるサイドバーから外観のテーマをクリックします。
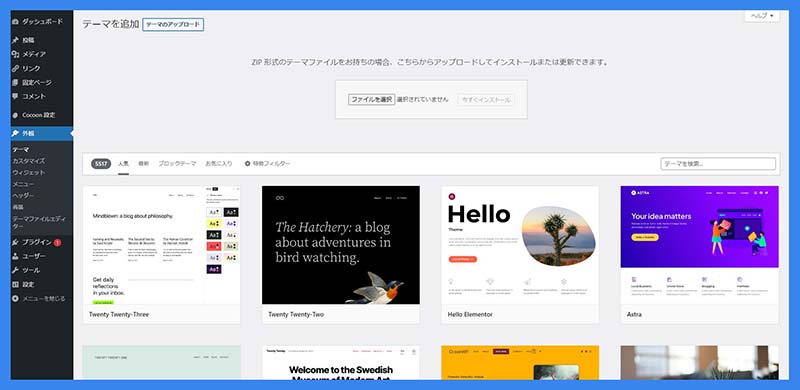
左上の新規追加をクリックすると、テーマを追加ページに移動します

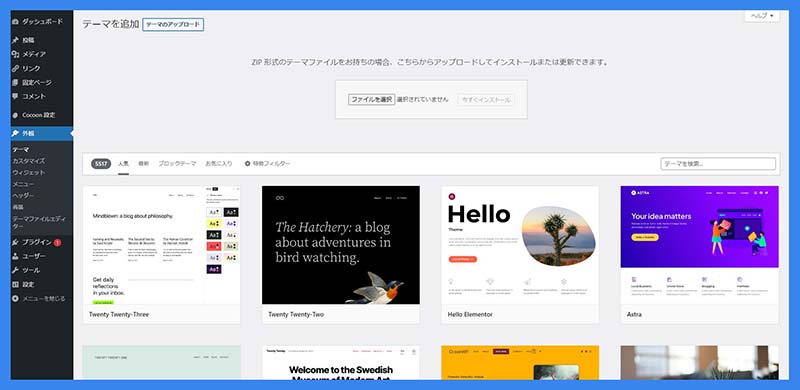
テーマの追加ページに移動したらテーマのアップロードをクリックします。

先ほど公式サイトからダウンロードしたZip 形式のテーマファイルをアップロードします。
親テーマのインストール

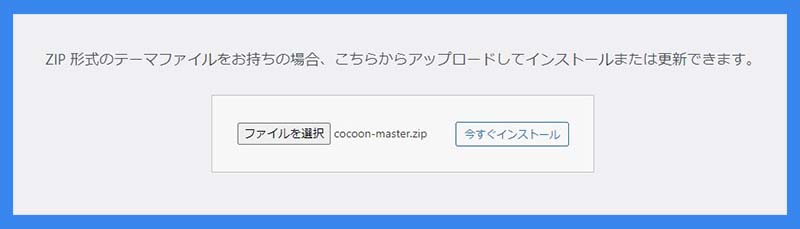
ファイルを選択をクリックして親テーマをアップロードします。

「cocoon-master.zip」を選択して「今すぐインストール」ボタンを押してください。
子テーマのインストール
親テーマをインストールしたら、もう一度テーマのアップロードページに戻ります。

次にファイルを選択をクリックして子テーマをアップロードします。

「cocoon-child-master.zip」を選択して「今すぐインストール」ボタンを押してください。

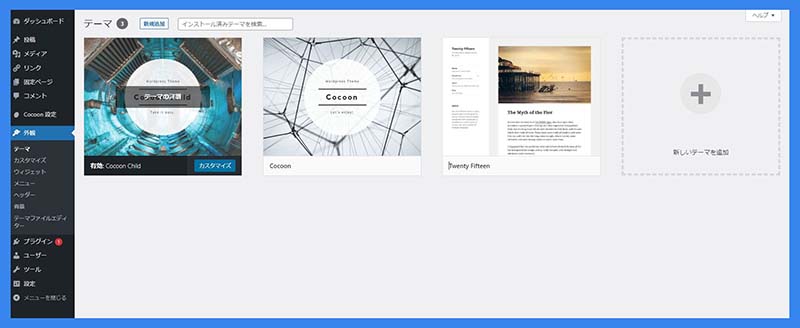
インストールが終了したら、Cocoonの子テーマを有効化してください。
これで、Cocoonの親テーマ、子テーマのインストールは終了です。
Cocoonの初期設定
Cocoonの初期設定は、こちらのページに詳しく説明していますので参考にしてください。
Cocoonのカスタマイズについて!
Cocoonのテーマをカスタマイズしたり、Googleアナリティクスやアドセンスなどのプログラムを追加する時は、必ずCocoonの子テーマを編集してください。
Cocoonの親テーマをカスタマイズしてはいけない理由は大きく2つあります。
Cocoonの親テーマをカスタマイズしてはいけない理由その ①
せっかくCocoonをカスタマイズしてお気に入りの設定を保存しても、親テーマを編集していると、テーマをアップデートした時に設定がリセットされてしまいます。
Cocoonの子テーマをインストールしてカスタマイズすることで、テーマの設定を維持した状態のまま、Cocoonをアップデートすることができます。
Cocoonの親テーマをカスタマイズしてはいけない理由その②
Cocoonの親テーマを直接カスタマイズして、保存したプログラムでエラーが出た場合、サイト全体が真っ白になったり、ダッシュボードにログインできなくなることがあります。
Cocoonの子テーマをカスタマイズすることで、何かトラブルがあった場合でも、Cocoonのアプリケーションやデータベースに影響を与えずに、子テーマだけを削除して、Cocoonを初期状態に戻すことができます。
特にテーマファイルエディターを使って、style.cssなどのcssファイルやheader.php、javascript.jsなどのスクリプトファイルを編集する時は親テーマを直接編集しないように十分に注意してください。
まとめ
WordPressの定番ブログ用テーマ「Cocoon」の親テーマと子テーマをインストールする方法を紹介しました。
せっかくカスタマイズしたお気に入りの設定ファイルが無駄にならないように、正しく設定してWordPressのブログ用テーマCocoonを安全に運用しましょう。