cocoonの不具合、サイドバーの「新着記事」・「人気記事」のタイトルが表示されないトラブルをサクッと解決!
2023年7月12日、cocoonのテーマファイルをバージョン: 2.6.2.2に更新したところ、サイドバーの「新着記事」・「人気記事」のタイトルが表示されないというトラブルが発生しました。
同じトラブルで困っている方がいるかも知れませんので、備忘録として書いておきます。
サイドバーに表示されていた、「新着記事」・「人気記事」のタイトルが消える?
当サイトのトップページのキャプチャー画像です。
昨日までサイドバーの検索窓の下に表示されていた、新着記事のタイトルが消えています。

サイドバー部分のキャプチャー画像
サイドバー部分の拡大画像です。
新着記事と人気記事のタイトルが消えていますので、なんだかよくわからない表示になっています。

「新着記事」・「人気記事」のタイトルが表示されない原因を調べる
- ダッシュボードからcocoonのウィジェットを確認しましたが、この時点では変わったようすはなく原因は特定できませんでした。
- 試しに、同じサーバーにcocoonをインストールしている他のサイトを見てみると、同じ症状がでていることを確認。さらに他のサーバーでcocoonを使っているサイトを確認しても同じ症状が出ています。
- どちらのサーバーでも、cocoon以外のテーマを使っているサイトではタイトルが表示されていますので、昨日行ったcocoonのアップデートが原因と判明。
- 他のユーザーも同じ症状が出ていると思われるため、バグの報告が上がっていることを考えると近々修正されると思いますが、プログラムの自動設定に頼っていると、今後も同じ症状が出る可能性がありますので、手動で設定することにします。
手動でcocoonの新着記事にタイトルを表示する方法
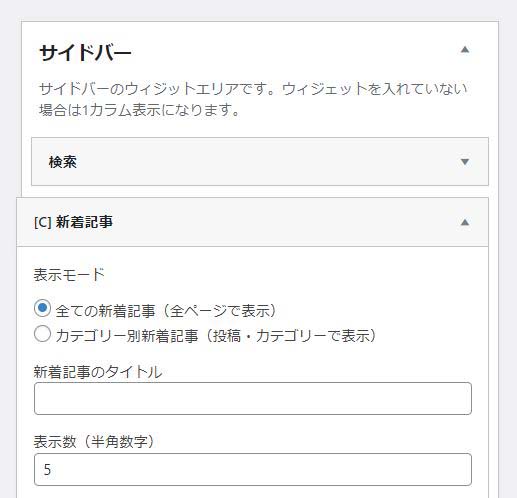
ダッシュボードの外観からヴィジェットを選択して、サイドバーの新着記事をクリック。
新着記事のタイトルを設定します。
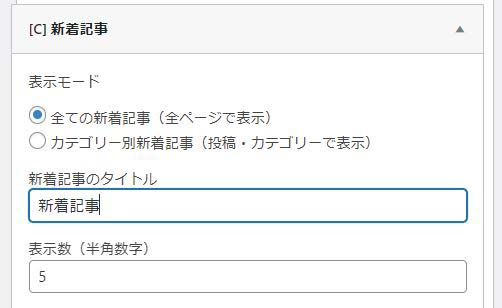
新着記事のタイトルを設定

新着記事のタイトルの欄にタイトルを設定。

新着記事のタイトルを設定したら、保存をクリックしてください。
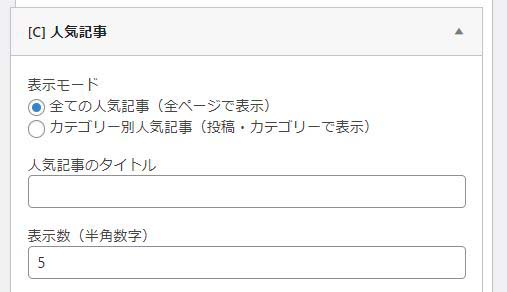
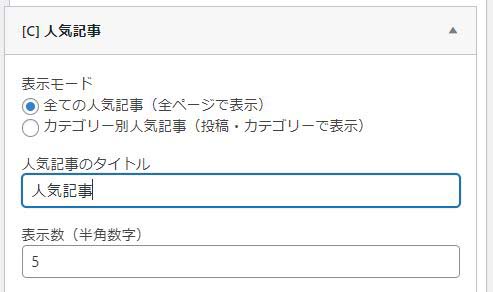
同じように、ダッシュボードの外観からヴィジェットを選択、サイドバーの人気記事をクリックして、人気記事のタイトルを設定します。
人気記事のタイトルを設定

人気記事のタイトルの欄にタイトルを設定。

人気記事のタイトルを設定したら、保存をクリックしてください。
これで設定は終わりです。
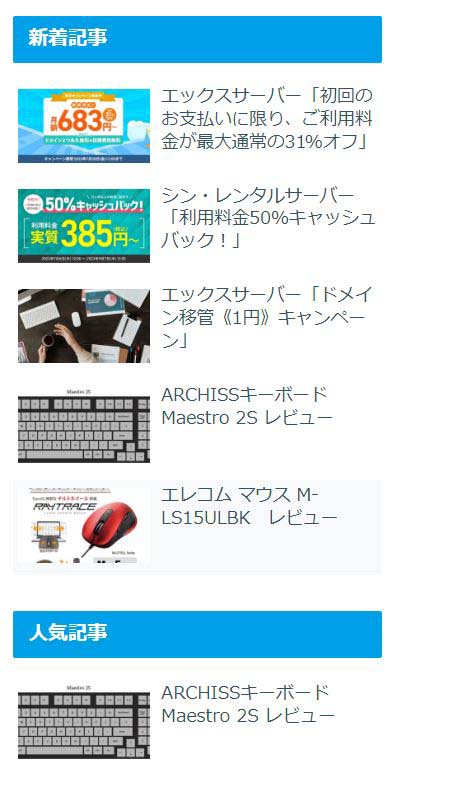
「新着記事」・「人気記事」のタイトルが表示されているか確認
ダッシュボードの外観からヴィジェットの設定が終了しましたので、プレビューして表示を確認してみます。

無事にタイトルが表示されるようになりました。

まとめ
cocoonのテーマのバージョンアップによる不具合によって、「新着記事」・「人気記事」のタイトルが表示されないトラブルを解決する方法をご紹介しました。
原因がわかるとなんでもないことですが、気が付かないと意外と時間がかかるケースもあると思いますので、この記事を読んでいただいた方の参考になれば幸いです。